An existing property management customer is expanding into the tour business, and is using ReservationKey to manage all his tour bookings. Thanks to being able to set up many different reservation pages in ReservationKey, he can set up a different page for each tour offering.
One such page is for the Rhythms of the Night tour. Using themes, he was able to hide various parts of the page, including the Arrive/Depart info at the top of the summary column.
Here is what it normally looks like:

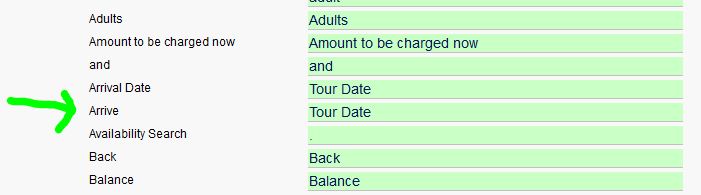
In Custom Text, he changed the word “Arrive” to “Tour Date” such as is seen here:

We just added two new CSS tags so now display on these two lines can be set individually. By setting “display:none” in #reservationsummary_depart the departure date can be hidden.
#reservationsummary_arrive { }
#reservationsummary_depart {display:none;}
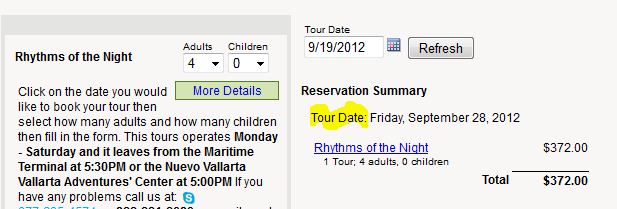
After linking the theme and the custom text set to the Reservation Page, the finished result looks like this:

This is just one nice example of how the system is flexible enough to handle a lot of different reservation needs.